사용자 인터렉션 설계
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2011.09.23 / 2019.12.24
- 54페이지 /
 docx (MS워드 2007이상)
docx (MS워드 2007이상) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 2,800원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17 18
18 19
19 20
20
추천 연관자료
- 목차
-
목 차
Ⅰ. 선정 사이트와 선정 이유
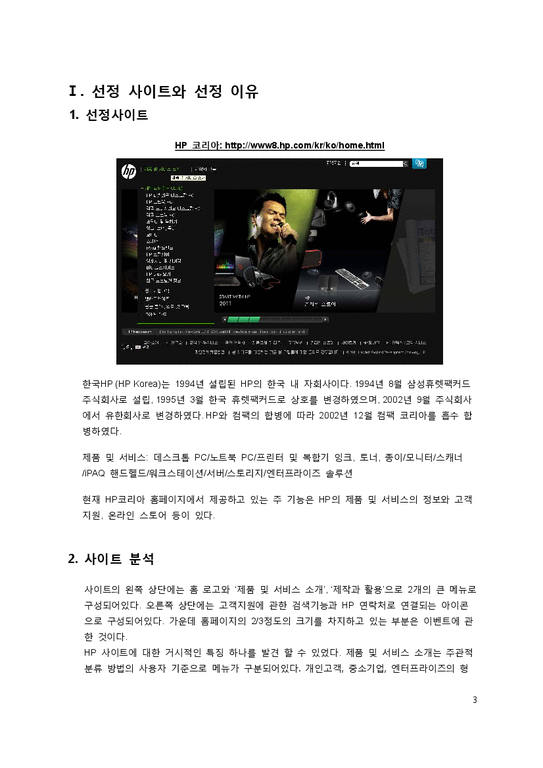
1. 선정 사이트
2. 사이트 분석
3. 재 설계의 필요성
Ⅱ. Interaction Design Goal 설정과 이유
Ⅲ. 정보설계
1. Card Sorting 진행과정
1) Contents Inventory 작성
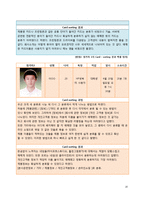
2) 사전 Card Sorting 진행
3) Card - sorting 진행 및 결과
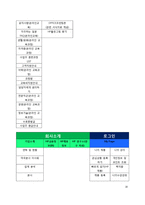
2. 정보 설계 기준 및 이유
3. 정보 설계 최종 결과 – 구조도
Ⅵ. 항해설계
1. 항해설계
2. 시나리오 & 시퀀스다이어그램
3. Flow map
Ⅴ. Paper Prototype
1. 목적
2. 진행 스크립트 및 사전, 사후 질문
3. Task 설정
4. Paper Prototype 진행
5. Paper Prototype 진행결과
6. Paper Prototype 문제점 및 해결점
Ⅵ. 스토리보드
Ⅶ. 결론
- 본문내용
-
2) Visuality의 부족
제품 정보를 볼 수 있는 페이지다. 제품 사양에 대한 글씨가 작고 정렬이 잘 되어있지 않았다. 가독성이 떨어질 뿐 만 아니라, 제품에 대한 더욱 자세한 정보를 얻기 위해 다음으로 무엇을 클릭해야 할지 사용자들에게 어려움을 주었다. 제품의 사진이 작게 아래에 위치되어 있어 제품을 구분하기 어렵다.
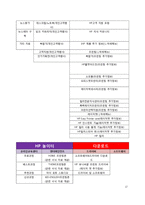
HP코리아의 상단 메뉴이다. 큰 메뉴 안에서 +와 -로 상위 메뉴와 그 하위 메뉴을 구분하고 있다. 하지만 사용자가 상, 하위를 명확히 인지할 수 없는 시각적인 문제점이 있다.
3) Effeciency의 부족
HP 코리아의 상단 메뉴로 풀다운 형식이 적용되었다. 풀다운 형식의 장점으로 공간의 활용도를 높이고 있다. 하지만 한 메뉴에 굉장히 많은 하위 메뉴를 담고 있다. 제품 및 서비스 소개라는 메뉴 안에 5개의 하위메뉴가 있으며, 각 메뉴당 약 15개의 하위메뉴를 또 포함하고 있다. 약 75개의 메뉴가 하나의 큰 메뉴에 압축되어있는 형태라고 볼 수 있다. 이런 정보구성이 과연 HP 코리아 사용자들의 효율성을 높여주고 있는지 의문이 간다.
사용자가 기기에 맞는 드라이버를 찾기 위해 홈페이지를 들어갔을 경우, 제품명을 손수 타이핑하여 들어간다. 타이핑을 하면 그 모델명과 관련된 모든 제품의 정보가 모두 뜨게 된다. 그 중에서 또 다시 자신과 같은 모델명을 같은 찾은 후 해당 윈도우 체제, 모뎀, 그래픽 등을 선택해야만 드라이버를 다운 받을 수 있다. (HP dv2000이라는 노트북을 검색하면 아래와 같이 다수의 비슷한 제품들이 나온다.)
같은 전자 산업의 삼성 고객센터 다운로드센터 사이트에서는 삼성의 경우 노트북의 사진만 클릭하면 그에 맞는 드라이버의 다운로드가 가능하다.
HP Korea의 재설계 필요성을 요약하여 말하자면 Consistency의 부족으로 인한 네비게이션의 혼란, Visuality의 부족으로 인한 시각적 가독성
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- 사회복지법 중에서 본인이 관심있는 법을 한 가지 선택하여 그 법의 주요 핵심내용, 그 법의 한계와 보완점(본인 생각 첨부)을 써주시면 됩니다 우선 법의 주요법조항들을 본인의 문장으로 적으시고, 마지막에 본인생각이나 의견첨부를 해 주시는 형식으로 하시면 됩니다
- 성인기 발달 단계에 따라 변화하는 신체적 특성에 근거한 성인 학습자의 사회심리적 위기와 특징을 제사하고, 이를 극복할 수 있는 학습방안을 제시하시오
- 식중독 교수학습지도안(식품위생과건강, 우리가지키는건강, 초등학생대상학습지도계획안, 식중독예방수업계획서)
- 우리 사회 노인 문제와 관련된 구체적인 기사를 신문이나 인터넷에서 스크랩하여
- 영어, 중국어, 일본어 등 하나의 외국어의 자음 분류와 국어의 자음 분류를 비교
- 영아기 성장발달과 건강에 대하여 학습하였습니다 영아기 성장 발달의 특징을 각 발달영역별로 요약하고, 영아기 발달을 위한 건강 지원 방법 중 ‘신체 발달 특성에 대한 이해’를 제외한 나머지 4가지의 지원 방법 각각에 대하여 본인의 보육현장에서 실천할 수 있는 구체적인 방안을 제시하시오
- Literacy의 시대
- 보건복지부 홈페이지에 접속하여 현재 시행되고 있는 우리나라의 노인복지정책을 조사 정리하고 향후 개선과 발전 방안에 대해 제출하시오
- 한국사회에서 경험적 가족치료에 대한 유용성을 살펴보고 실제 상담에서 자신이 경험적 가족치료기법을 사용한다면 어떤 점이 도움이 되고 어떤 점에서 어려움이 있을지 논하시오.
- 영국의 지역사회복지실천모형에 대해 설명하고 어떠한 모형이 가장 바람직한 모형이라고 생각하는지 자신의 견해를 제시하시오
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.