웹디자인에서 모션그래픽을 이용한 오프닝 애니메이션과 UI디자인에 움직임에 대한 연구
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2007.07.18 / 2019.12.24
- 17페이지 /
 hwp (아래아한글2002)
hwp (아래아한글2002) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 1,400원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17
추천 연관자료
- 목차
-
목 차
Ⅰ. 서 론
1. 연구의 배경
2. 연구의 필요성과 목적
3. 연구의 내용과 방법
Ⅱ. 본 론
1. 플래시 애니메이션의 오프닝 기능
2. 플래시 애니메이션 오프닝의 구성요소
1)타이포그라피
2)색채
3)배경이미지
4)레이아웃
(1) 타이틀 디자인에 있어서 레이아웃 기본요소
(2) 타이틀 디자인에 있어서 레이아웃 방법
3. 플래시 애니메이션 오프닝의 모션디자인
1) 인지로서의 시지각
2) 모션디자인의 조형요소
(1)공간
(2)타이포그래피
(3)시간과 움직임
(4)방향성과 시각적 효과
(5)방향력에 따른 인지 효과
(6)움직임의 속도
Ⅲ. 결 론
- 본문내용
-
Ⅰ. 서 론
1. 연구의 배경
급격한 근대화에서 산업사회로 발전하고 지식과 정보화시대가 열리게 되었다.
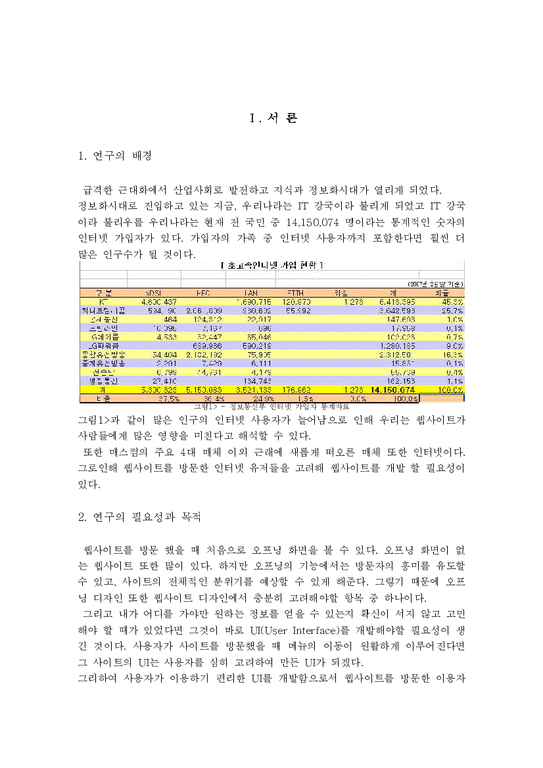
정보화시대로 진입하고 있는 지금, 우리나라는 IT 강국이라 불리게 되었고 IT 강국이라 불리우를 우리나라는 현재 전 국민 중 14,150,074 명이라는 통계적인 숫자의 인터넷 가입자가 있다. 가입자의 가족 중 인터넷 사용자까지 포함한다면 훨씬 더 많은 인구수가 될 것이다.
그림1> - 정보통신부 인터넷 가입자 통계자료
그림1>과 같이 많은 인구의 인터넷 사용자가 늘어남으로 인해 우리는 웹사이트가 사람들에게 많은 영향을 미친다고 해석할 수 있다.
또한 매스컴의 주요 4대 매체 이외 근래에 새롭게 떠오른 매체 또한 인터넷이다. 그로인해 웹사이트를 방문한 인터넷 유저들을 고려해 웹사이트를 개발 할 필요성이 있다.
2. 연구의 필요성과 목적
웹사이트를 방문 했을 때 처음으로 오프닝 화면을 볼 수 있다. 오프닝 화면이 없는 웹사이트 또한 많이 있다. 하지만 오프닝의 기능에서는 방문자의 흥미를 유도할 수 있고, 사이트의 전체적인 분위기를 예상할 수 있게 해준다. 그렇기 때문에 오프닝 디자인 또한 웹사이트 디자인에서 충분히 고려해야할 항목 중 하나이다.
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- 국세부과 제척기간과 국세징수권 소멸시효에 대해 비교 서술하시오
- [공공경제] 외부불경제와 정부실패
- 긍정심리학 - 통합적 설명모델을 기반으로 현재 나의 삶의 만족과 행복에 관해 설명하기
- 정치적 위험의 개념, 원인, 유형, 관리를 설명, 정치적 위험과 국가적 위험을 비교 설명
- 현대사회를 이끌어가는 인지도가 있는 리더들 중 상반된 리더십을 보여주고 있는 인물을 선정하여 각각의 리더십을 학습한 리더십이론을 기반으로 비교분석하고 정리하시오
- 코디네이터미학_패션의 유행경향은 과거의 유행이 다시 나타나거나 현대에 맞춰 재해석되는 경우가 많다 이러한 경향을 레트로 라고 하는데 현대복식의 변천사를 통해 현재에 다시 유행했으면 좋겠다고 판단되는 의상스타일을 선택하고 그 이유를 설명하시오 (1매)
- 노후화가 진행되는 공동주택의 마지막 모습, 노후화를 맞이하는 공동 주택에 대한 권리 등의 변화를 기술하시오
- 사회복지행정론,1주 2차시에서 사회복지행정과 일반행정의 차이점과 사회복지
- 관용 표현을 한 개 선정하여 중급 학습자에게 교수하는 방안제시 설명 활
- 노인복지론) 노인에 대한 말뜻에 대해 서술하시오
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.