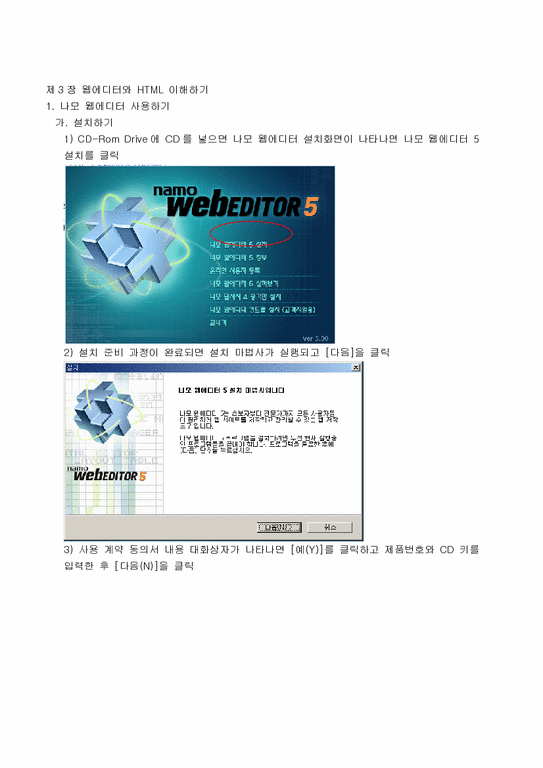
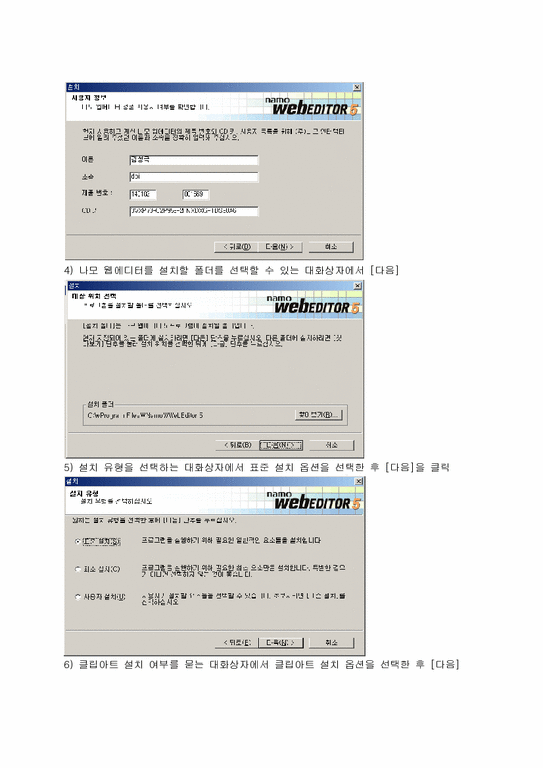
제3장 웹에디터와 HTML 이해하기
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2004.07.02 / 2019.12.24
- 12페이지 /
 doc (MS워드 2003이하)
doc (MS워드 2003이하) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 700원
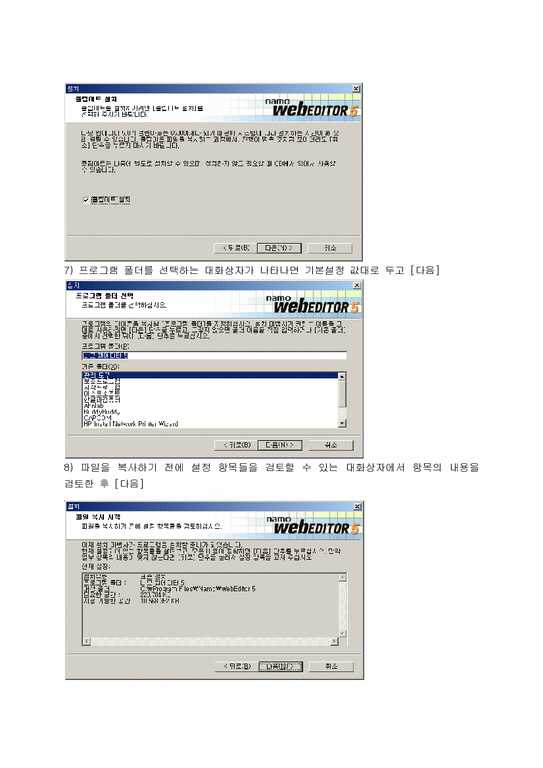
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12
추천 연관자료
- [사회학] 미디어 사회학
- [직업조사] 직업조사인터뷰
- [나모웹에디터] 나모웹에디터의 이미지삽입과 이미지맵설정, 나모웹에디터의 링크삽입, 나모웹에디터의 프레임편집과 문자편집, 나모웹에디터의 레이어설정과 스타일시트설정 심층 분석
- [나모웹에디터] 나모웹에디터의 문서편집과 표편집, 나모웹에디터의 이미지삽입과 하이퍼링크삽입, 나모웹에디터의 프레임설정, 나모웹에디터의 레이어활용, 나모웹에디터의 스크립트마법사 분석
- [웹사이트구축] 웹사이트(Web Site)의 구성, 웹사이트(Web Site)의 성공요소, 웹사이트구축(Web Site구축)의 과정, 웹사이트구축(Web Site구축)의 고려사항, 바람직한 웹사이트구축(Web Site구축)의 방향 분석
- 본문내용
-
2. HTML 기본 이해하기
가. 기본구조: 다음과 같이 머리부분, 제목부분, 몸통부분으로 구성
<html> <!- HTML 문서를 시작한다는 의미 ->
<head> <!- 문서의 머리부분으로 웹 문서에 대한 정보가 들어 가는 부분 ->
<title>
제목 표시줄에 표시될 문서의 제목</title.>
<!- HTML 문서의 제목을 쓰는 Tag로 브라우저의 상단 제목 표시 ->
</head>
<body> 본문의 내용</body> <!- 문서의 본문에 해당하는 부분 ->
</html>
나. 기본 Tag I
1) FONT Tag: 텍스트의 색, 크기, 굵기 등 글꼴에 관한 대부분의 설정을 하는 Tag
가) 속성
(1) COLOR: 텍스트의 색을 설정(RGB색상 값을 사용하거나 색 이름을 사용)
(2) FACE: 컴퓨터에 설치되어 있는 글꼴을 사용 텍스트의 글씨체를 설정
(3) SIZE: 1~7까지의 값을 입력하여, 텍스트의 크기를 설정
나) 예제
<html>
<head><title> Font Tag</title></head>
<body>
<font size=”1”> 1. HTML을 배우자.</font> <br>
<font size=”2”> 2. HTML을 배우자.</font> <br>
<font size=”3” color=”red”> 3. HTML을 배우자.</font> <br>
<font size=”4” color=”blue”> 4. HTML을 배우자.</font> <br>
<font size=”5” color=”green” face=”궁서”> 5. HTML을 배우자.</font> <br>
<font size=”6” color=”#FF0000” face=”바탕”> 6. HTML을 배우자.</font> <br>
<font size=”7” color=”#00FF00” face=”고딕”> 7. HTML을 배우자.</font>
</body>
</html>
자료평가
-
아직 평가한 내용이 없습니다.