[정보] 텝네비게이션
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2008.08.31 / 2019.12.24
- 7페이지 /
 hwp (아래아한글97)
hwp (아래아한글97) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 1,500원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7
추천 연관자료
- 목차
-
탭 네비게이션(Tab Navigation)의 비밀
아마존(www.amazon.com)
애플(www.apple.com)
- 본문내용
-
탭 네비게이션(Tab Navigation)의 비밀
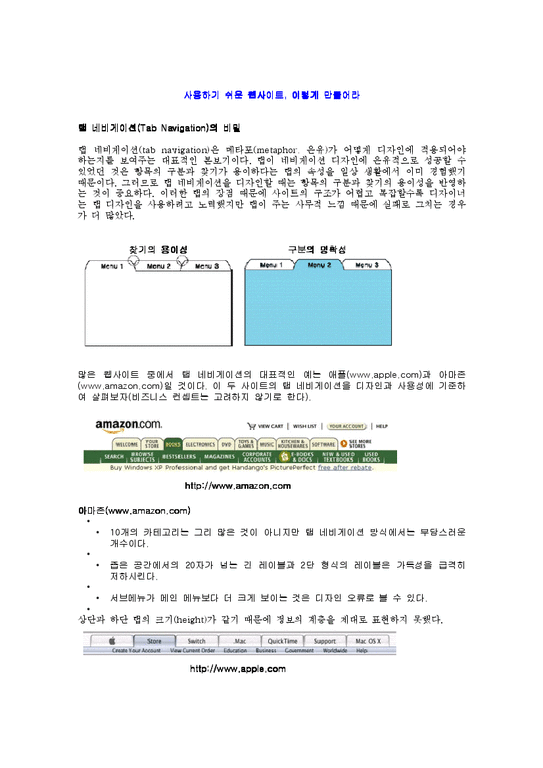
탭 네비게이션(tab navigation)은 메타포(metaphor, 은유)가 어떻게 디자인에 적용되어야 하는지를 보여주는 대표적인 본보기이다. 탭이 네비게이션 디자인에 은유적으로 성공할 수 있었던 것은 항목의 구분과 찾기가 용이하다는 탭의 속성을 일상 생활에서 이미 경험했기 때문이다. 그러므로 탭 네비게이션을 디자인할 때는 항목의 구분과 찾기의 용이성을 반영하는 것이 중요하다. 이러한 탭의 장점 때문에 사이트의 구조가 어렵고 복잡할수록 디자이너는 탭 디자인을 사용하려고 노력했지만 탭이 주는 사무적 느낌 때문에 실패로 그치는 경우가 더 많았다.
많은 웹사이트 중에서 탭 네비게이션의 대표적인 예는 애플(www.apple.com)과 아마존(www.amazon.com)일 것이다. 이 두 사이트의 탭 네비게이션을 디자인과 사용성에 기준하여 살펴보자(비즈니스 컨셉트는 고려하지 않기로 한다).
http://www.amazon.com
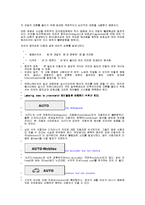
아마존(www.amazon.com)
•
• 10개의 카테고리는 그리 많은 것이 아니지만 탭 네비게이션 방식에서는 부담스러운 개수이다.
•
• 좁은 공간에서의 20자가 넘는 긴 레이블과 2단 형식의 레이블은 가독성을 급격히 저하시킨다.
•
• 서브메뉴가 메인 메뉴보다 더 크게 보이는 것은 디자인 오류로 볼 수 있다.
•
상단과 하단 탭의 크기(height)가 같기 때문에 정보의 계층을 제대로 표현하지 못했다.
http://www.apple.com
애플(www.apple.com)
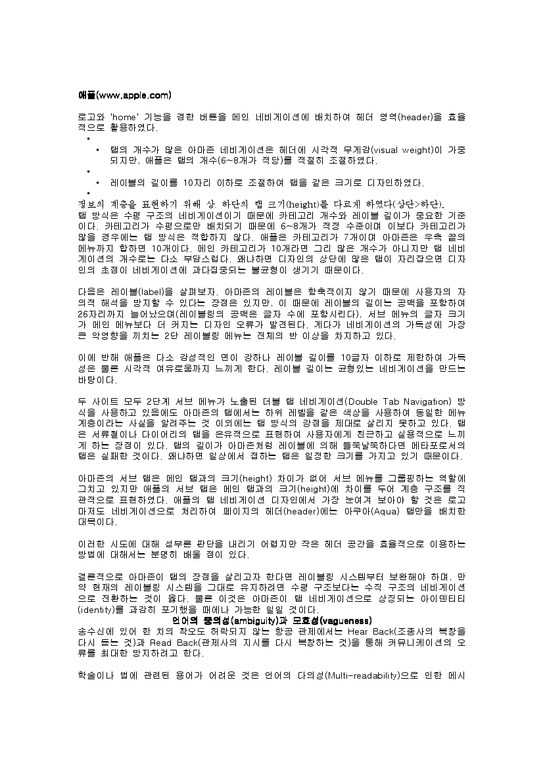
로고와 'home' 기능을 겸한 버튼을 메인 네비게이션에 배치하여 헤더 영역(header)을 효율적으로 활용하였다.
•
• 탭의 개수가 많은 아마존 네비게이션은 헤더에 시각적 무게감(visual weight)이 가중되지만, 애플은 탭의 개수(6~8개가 적당)를 적절히 조절하였다.
•
• 레이블의 길이를 10자리 이하로 조절하여 탭을 같은 크기로 디자인하였다.
•
정보의 계층을 표현하기 위해 상, 하단의 탭 크기(height)를 다르게 하였다(상단>하단).
탭 방식은 수평 구조의 네비게이션이기 때문에 카테고리 개수와 레이블 길이가 중요한 기준이다. 카테고리가 수평으로만 배치되기 때문에 6~8개가 적정 수준이며 이보다 카테고리가 많을 경우에는 탭 방식은 적합하지 않다. 애플은 카테고리가 7개이며 아마존은 우측 끝의 메뉴까지 합하면 10개이다.
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- (토론)청소년복지론_청소년의 건전한 성장을 도모하기 위해 가장 변화가 필요한 환경(가정, 학교, 지역사회, 정책, 사회인식 등)을 1가지 정하고, 어떠한 방향으로 변화를 모색하는 것이 바람직한지 토론해 봅시다
- 반성문(영업정지)-노래방,미성년자 주류판매주점,핸드폰가게,기타 사업장
- [영화감상] 에디를 보고..
- 산공과 인간공학 중간고사 요점정리
- [지적학] 세계각국의 지적제도
- 집배원 직무수행계획서 합격(별정우체국 등)
- 외국어로서의한국어학개론_종속절로 이어진 문장과 부사절로 안긴문장의 차이점에 대해서 설명하시오
- 외국어로서의한국어교육개론_한국어 교육이란 무엇인가
- 현대한국사회_한국인의 가치관 중에서 정신적 가치관을 이루는 것들을 문화적 문법으로 정리하고 현대한국사회에서 일어나는 사건과 사고를 비교하여 자신의 의견으로 기술하시오
- 2024학년도 나침반 5분 안전교육 운영계획
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.