(방송통신대 HTML5 기말시험)HTML 요소 중에서 HTML5로 업그레이드되면서 새롭게 추가된 요소 CSS 속성 중
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2020.10.20 / 2020.10.20
- 12페이지 /
 hwp (아래아한글2002)
hwp (아래아한글2002) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 10,000원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12
추천 연관자료
방송통신대 과제물 정보
| 개설학과 | 컴퓨터과학과 | 개설학년 | 4학년 | 교과목명 | HTML5 |
|---|---|---|---|---|---|
| 공통 | 1. [교재 2장]에서 다룬 HTML 요소 중에서 HTML5로 업그레이드되면서 새롭게 추가된 요소를 모두 찾아서 다음 조건이 만족되도록 정리하시오.(25점) 2. [교재 5장]에서 다룬 CSS 속성 중에서 다음 부류에 속하는 속성(함수)들을 모두 찾아서 다음 조건이 만족되도록 정리하시오.(45점) |
||||
- 하고 싶은 말
-
과제물의 문제에 적합한 형식과 내용으로 정성을 다해 작성했습니다.
여러 참고자료를 바탕으로 주요내용을 최대한 이해하기 쉽도록 정리했습니다.
리포트를 효율적으로 작성하시는 데 작은 도움이라도 되시기를 진심으로 바랍니다.^^
문단 모양(왼쪽 여백 0, 오른쪽 여백 0, 줄간격 130%)
글자 모양(바탕체, 장평 100%, 크기 11 pt, 자간 0%)
- 목차
-
1. [교재 2장]에서 다룬 HTML 요소 중에서 HTML5로 업그레이드되면서 새롭게 추가된 요소를 모두 찾아서 다음 조건이 만족되도록 정리하시오.
2. [교재 5장]에서 다룬 CSS 속성 중에서 다음 부류에 속하는 속성(함수)들을 모두 찾아서 다음 조건이 만족되도록 정리하시오.
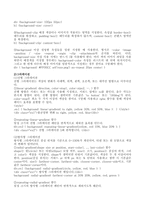
1)배경
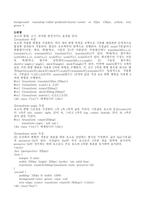
2)그라데이션
(1)선형 그라데이션 (2)방사형 그라데이션
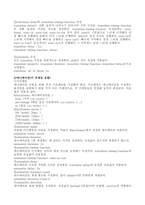
3)변형 4)전환 5)애니메이션(키 프레임 포함)
6)다단 7)카운터
3. 참고문헌
- 본문내용
-
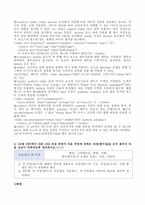
1. [교재 2장]에서 다룬 HTML 요소 중에서 HTML5로 업그레이드되면서 새롭게 추가된 요소를 모두 찾아서 다음 조건이 만족되도록 정리하시오.
①<article> 개별 콘텐츠를 나타내는 요소로 문서, 페이지, 애플리케이션에 포함되며 그 자체로도 독자적으로 완성된 내용을 담고 있다.
<article>
<h1>HTML5 주요 요소</h1>
<p>article 요소 설명...</p>
</article>
②<aside> 페이지 전체 내용과는 어느 정도 관련성이 있지만, 주요 내용과는 직접적인 연관성은 없는 분리된 내용을 담고 있는 요소로 좌우측의 사이드 영영을 주로 나타낸다.
<aside>
<section> <ul>....</ul> </section>
</aside>
③<audio> 웹페이지에 오디오를 삽입하고 재생할 수 있도록 하는 요소로 controls, autoplay, loop, muted, src, preload 등의 속성이 있다. controls는 재생, 정지 및 소리의 조절 등 오디오의 기본적인 동작을 조절할 수 있는 패널을 생성하고, autoplay는 웹 문서 로딩 시에 미디어 파일을 자동으로 재생할지 여부를 나타내며, loop는 재생할 파일의 반복 여부를 표시한다. muted는 음소거 여부를 지정하고 src는 재생할 파일 경로이며 preload는 웹 문서 로딩 시 파일의 로딩 상태를 지정(none, auto, meta)한다. controls, autoplay, loop의 속성값은 별도로 지정하지 않아도 된다.
<audio src="sound.wav" autoplay="autoplay" controls="controls" loop = "2">
이 브라우저는 HTML5의 오디오 태그를 지원하지 않습니다. </audio>
- 참고문헌
-
이관용(2018). HTML5. 한국방송대학교출판문화원.
http://tcpschool.com/
https://html.spec.whatwg.org/dev/
https://www.w3schools.com/
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- 2024년 1학기 방송통신대 기말과제물 푸드마케팅)자신의 농산물 구매 경험을 회상하여, 해당 농산물을 구매한 주된 이유를 식품(음식) 선택 요인 3가지(소비자, 푸드, 환경) 요인에 적용하여 설명 농산물 브랜드의 중요성 농산물 마케팅의 필요성 등
- 2024년 1학기 사회문제론 기말과제- 교재 6장 건강 불평등 문제를 비롯해 여러 자료를 참고하여 1) 건강 불평등 문제에 관해 설명하고 2) 건강 불평등의 원인과 관련한 다양한 설명들을 정리한 다음 3) 이러한 설명 중 가장 설득력이 높은 것 하나를 선택해 이에 근거해 대안을 제시하시오
- 2024년 1학기 방송통신대 기말과제물 동서양고전의이해)가장 감명 깊게 읽은 동양의 고전(1~7장) 한 편을 선정하여 장과 지은이 및 고전의 제목을 밝히고, 자신이 이 고전을 감명 깊게 읽은 이유와 감상을 서술 가장 비판적으로 읽은 고전 등
- 2024년 1학기 동서양고전의이해 기말과제)교재 동서양 고전의 이해(2021)를 중심으로 다음의 내용을 서술하시오 박지원의 연암집, 토마스아퀴나스의 신학대전, 루소의 사회계약론
- (2024학년도 1학기, 기말과제물, 동서양고전의이해, 공통) 교재 『동서양 고전의 이해』(2021)를 중심으로 다음의 내용을 서술하시오. 1. 가장 감명 깊게 읽은 동양의 고전(1~7장) 한 편을 선정하여 장과 지은이 및 고전의 제목을 밝히고, 자신이 ‘이 고전을 감명 깊게 읽은 이유와 감상’을 서술하시오. 2. 가장 감명 깊게 읽은 서양의 고전(8~15
- 2024년 1학기 방송통신대 기말과제물 행복에이르는지혜)교재를 기준으로 하여 2,3,4,5장을 공부하고 각 장마다 A4지 1매씩 총 4매로 서술하되, 내용은 행복론의 요약(50%)+본인의 감상과 해석(50%)가 되도록 작성합니다
- 심리 검사 및 측정 워크넷 사이트(wwwworkgokr)의 성인용 심리검사 중 자신에게 필요한 검사를 2개 선택하여 실시하고 아래 내용을 모두 포함하여 과제를 작성하십시오
- 소셜미디어4공통) 소셜미디어가 언론(신문과 방송)에 미친 영향을 이론적으로 고찰하고, 구체적으로 SNS가 활용된 뉴스기사 2건을 조사하여 비교 분석하시오0K
- (소셜미디어 공통) 소셜미디어가 언론(신문과 방송)에 미친 영향을 이론적으로 고찰하고, 구체적으로 SNS가 활용된 뉴스기사 2건을 조사하여 비교, 분석하시오
- [프랑스어와문화 4학년 공통] 1 캐나다 퀘벡 주의 프랑스어에 대해 학습하여 알게 된 바를 자유롭게 서술
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.