2017년 2학기 HTML5 출석대체시험 핵심체크
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2017.10.27 / 2017.10.28
- 70페이지 /
 pdf (아크로벳 파일)
pdf (아크로벳 파일) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 9,000원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5
추천 연관자료
- 목차
-
제2장 시맨틱 웹을 위한 요소
제3장 캔버스(1)
제4장 캔버스(2)
제5장 오디오와 비디오
제6장 폼
제7장 CSS3 글꼴과 문자
제8장 CSS3 배경과 박스
제9장 CSS3 애니메이션
- 본문내용
-
제2장 시맨틱 웹을 위한 요소
1. 레이아웃을 위한 요소
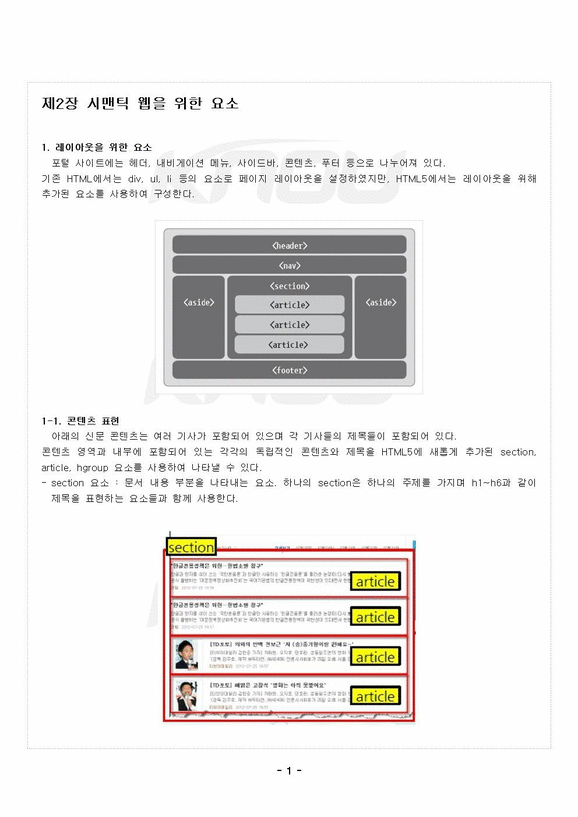
포털 사이트에는 헤더, 내비게이션 메뉴, 사이드바, 콘텐츠, 푸터 등으로 나누어져 있다.
기존 HTML에서는 div, ul, li 등의 요소로 페이지 레이아웃을 설정하였지만, HTML5에서는 레이아웃을 위해 추가된 요소를 사용하여 구성한다.
1-1. 콘텐츠 표현
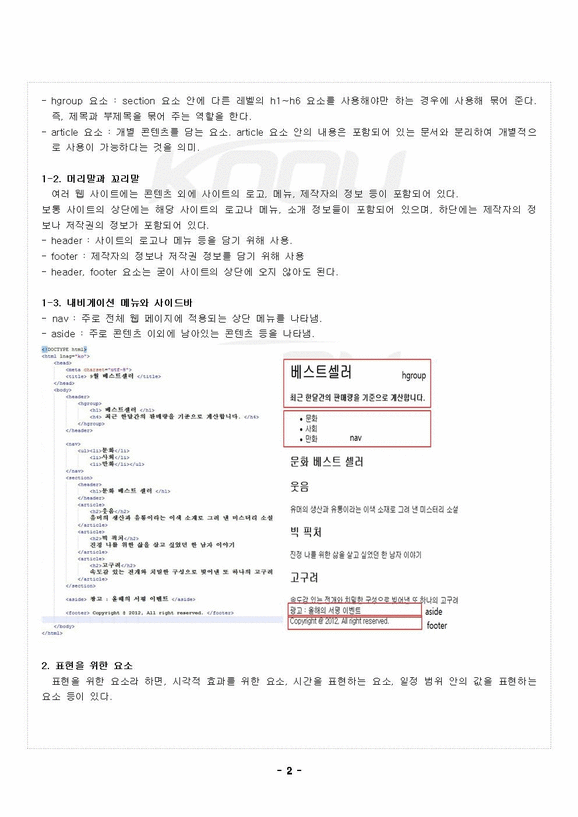
아래의 신문 콘텐츠는 여러 기사가 포함되어 있으며 각 기사들의 제목들이 포함되어 있다.
콘텐츠 영역과 내부에 포함되어 있는 각각의 독립적인 콘텐츠와 제목을 HTML5에 새롭게 추가된 section, article, hgroup 요소를 사용하여 나타낼 수 있다.
- section 요소 : 문서 내용 부분을 나타내는 요소. 하나의 section은 하나의 주제를 가지며 h1~h6과 같이 제목을 표현하는 요소들과 함께 사용한다.
- 중략 -
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- 체육학개론1 한국체육사 스포츠윤리학 스포츠심리학 운동생리학 스포츠사회학 스포츠교육학 중 체육학전공영역선택 주요내용개요특징 어떻게 적용되고 있는지 작성0
- 2024년 1학기 방송통신대 출석수업대체과제물 파이썬프로그래밍기초)순차 구조를 사용하여 다음과 같은 결과를 출력하는 프로그램을 작성하시오 순차 구조를 사용하여 0과 1000 사이의 정수를 사용자로부터 입력받아 다음과 같이 각 자릿수의 합 출력 등
- 방송대_21학년도1학기 출석수업대체과제물)_장애인복지론(공통)
- 출석수업대체과제물, 장애인복지론
- 청소년교육과 3 청소년활동론 1 학교교육 현장에서 이루어지는 현장체험학습의 개념과 운영방식에 대해 설명하고, 현장체험학습이 청소년수련시설에서 이루어지는 청소년활동과의 연계 가능성에 대해 논하시오 2 영국 등 유럽지역을 중심으로 발전해 온 청소년사업(youth work)의 개념과 특징에 대해 설명하시오
- 사회복지실천기술론4 복지관에서 노인무료급식사업 참여하는 자원봉사자위한 교육을 계획중이다 잔여적실천측면 제도적실천측면에서의 교육 목표를 제시하시오0
- 통계·데이터과학과 4 데이터마이닝 1 최근 생성형 AI에 관한 관심이 고조되고 있다 생성형 AI는 많은 양의 데이터의 축적과 학습(learning)에 토대를 두고 있다 생성형 AI의 발전과 데이터마이닝 기법의 연관성 유무를 판단하고 그 근거를 기술하시오 단, 필자의 생각을 독창적으로 기술하시오 (6점)
- 유아언어교육3 유아의 언어발달에 영향을 미치는 요인 읽기와 쓰기에 관심가지기 유아와 놀이가 중심되는 교육과정실행할 수 있는 언어교육활동계획안을 작성하시오0
- 유아교육과 3 유아언어교육 1 유아의 언어발달에 영향을 미치는 요인 다섯 가지를 각각 설명하시오 2 우리나라 국가 수준 유아교육과정 언어영역 중 ‘읽기와 쓰기에 관심가지기’에 해당하는 내용이 무엇이 있는지 서술하고, 읽기 1가지, 쓰기 1가지씩 예시를 드시오 (유의점_ 보육과정과 누리과정 모두 포함 포함될 내용은 유아언어교육과 관련된
- 2024년 1학기 방송통신대 출석수업대체과제물 통계학개론)교재 p.160 예제 6-7의 데이터(어느 마을 초등학생 16명이 1년 동안 읽은 책 수)에 대하여 아래의 과정을 수행 새로 개발된 다이어트 보조제의 효과를 알아보기 위하여 성인 12명의 자원자 등
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.