컴퓨터 그래픽 PPT자료
 등록일 / 수정일
등록일 / 수정일 페이지 / 형식
페이지 / 형식 자료평가
자료평가 구매가격
구매가격
- 2010.04.15 / 2019.12.24
- 63페이지 /
 ppt (파워포인트 2003)
ppt (파워포인트 2003) - 평가한 분이 없습니다. (구매금액의 3%지급)
- 3,000원
최대 20페이지까지 미리보기 서비스를 제공합니다.
자료평가하면 구매금액의 3%지급!
 1
1 2
2 3
3 4
4 5
5 6
6 7
7 8
8 9
9 10
10 11
11 12
12 13
13 14
14 15
15 16
16 17
17 18
18 19
19 20
20
추천 연관자료
- 하고 싶은 말
-
많은 양의 자료가 아주 잘 정리되어 있습니다.
후회하지 않을 정도로 정말 잘 만든 자료입니다.
- 목차
-
컴퓨터 그래픽
기본 개념
그래픽스(Graphics)
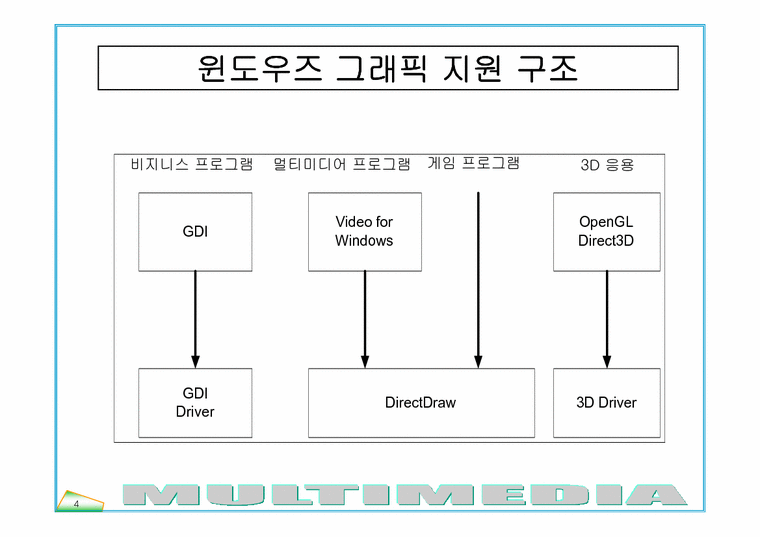
윈도우즈 그래픽 지원 구조
대화형 그래픽스 시스템 프레임워크
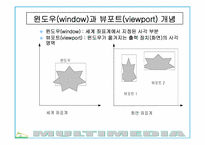
윈도우(window)과 뷰포트(viewport) 개념
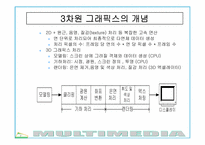
3차원 그래픽스의 개념
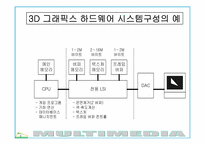
3D 그래픽스 하드웨어 시스템구성의 예
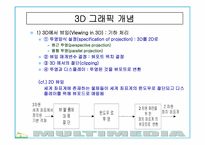
3D 그래픽 개념
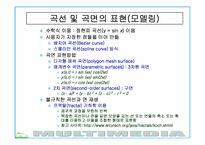
곡선 및 곡면의 표현(모델링)
3차원 입체 표현(3D Modeling )
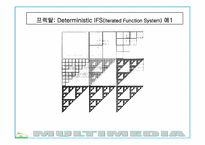
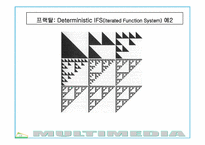
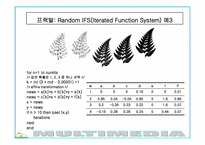
프랙탈
프렉탈의 예1,2,3
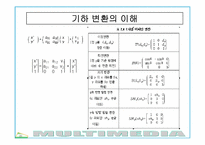
기하 변환의 이해
보간법
조명과 음영
매핑
범프 매핑
디스플레이스먼트 매핑
반영 매핑
질감 매핑
렌더링
레이 캐스팅
레이 트레이싱
라디오시티
볼륨 렌더링
컬러모델
HLS 컬러 모델
CMYK 컬러 모델
YIQ 컬러 모델
팔레트
해프톤닝
그래픽 툴
코렐드로우
그누플롯
일러스트레이터
OpenGL
- 본문내용
-
컴퓨터 그래픽
최근 첨단 기술이라 하면 새로운 기술로 빠른 시간 안에 이미지를 생성하고 이미지의 변환이나 컬러 매핑 혹은 가시화를 위한 렌더링의 기술을 디지털 컴퓨터 그래픽으로 정의한다.
기본 개념
디지털 정보의 표현은 점(point), 선(line), 다각형(polygon)을 만들 수 있으며, 다각형은 하나의 평면(plane)을 구성하며 이로부터 2차원 이미지로 표현이 가능
2차원 이미지가 Z축상으로 연속된 이미지로 이어진다면 이는 입체적으로 표현이 가능한 하나의 3차원 이미지를 생성
이러한 과정에서 이미지를 생성시키는 학문분야를 컴퓨터 그래픽스라고 정의
컴퓨터 그래픽스는 이미지를 생성시키는 기법과 표현(Visualization) 으로 시작
프로그램 라이브러리로는 OpenGL(Open Graphical Library)을 주로 사용하며, 복잡하고 많은 계산을 요하기 때문에 그래픽 가속기에 영향을 받음
산업디자인, 웹디자인을 비롯하여 영화에 응용
그래픽스(Graphics)
2D 그래픽 : 모델로부터 필요한 기하학적 변환 등을 거쳐 디스플레이 장치의 뷰포트(viewport)에 출력
3D 그래픽 : 모델로부터 사실감 있는 그림을 만드는 과정을 흔히 렌더링(rendering)이라 하는 데, 물체의 원근, 음영, 질감 등의 표현을 위해 렌더링 과정을 수행함
그래픽스 소프트웨어
하드웨어 종속적인 패키지로부터, 응용 프로그램의 호환성을 위하여, 장치 독립적인 고급 패키지로 발전해 옴
법적 표준 (de jure)
GKS (Graphical Kernel System) : 2D
GKS-3D
PHIGS (Programmer’s Hierarchical Interactive Graphics System) : 3D
PHIGS+ : PHIGS + rendering
SPHIGS (Simple PHIGS)
업계 표준 (de facto)
Adobe사의 PostScript
Silicin Graphics사의 OpenGL,
MIT의 X Window System, PEX (PHIGS Extension to X)
SRGP(Simple Raster Graphics Package)
윈도우즈에서의 그래픽스 구현
응용 프로그래머를 위해 하드웨어 독립적인 GDI(Graphics Device Interface) 제공
그래픽 속도가 중요한 응용을 위해, DirectDraw(2D 그래픽만 지원), Direct3D(3D 그래픽 지원), OpenGL을 제공함
자료평가
-
아직 평가한 내용이 없습니다.
오늘 본 자료
더보기

최근 판매 자료
- 전공면접, 전공 PT 면접 대비 - 기계공학과 전공 면접 기출 질문 모음(건설, 엔지니어링 등)
- [공학]토질공식
- 화학실험보고서 - 이산화탄소의 분자량
- 정보통신학개론_현재 스마트폰은 컴퓨터와 전화기의 기능이 융복합화된 IT기술의 총화라고 할 수 있습니다 본인이 가지고 있는 (관심있는) 스마트폰을 먼저 선정한 후 그 스마트폰의 사양과 특징 그리고 사용된 기술들에 대해 공부하고 조사정리한 내용을 제출하면 됩니다
- [일반화학실험보고서] 일반화학실험보고서-이산화탄소분자량
- 철근 인장강도 실험 결과 및 분석
- 토목지질학 - 암석의 분류에 대해서
- [일반물리학실험1] 운동량 보존 법칙
- 도시설계 정리 해설
- 진동공학/중간고사/족보(2016)/금오공대(금오공과대학교)/기계공학과
저작권 관련 사항 정보 및 게시물 내용의 진실성에 대하여 레포트샵은 보증하지 아니하며, 해당 정보 및 게시물의 저작권과 기타 법적 책임은 자료 등록자에게 있습니다. 위 정보 및 게시물 내용의 불법적 이용, 무단 전재·배포는 금지됩니다. 저작권침해, 명예훼손 등 분쟁요소 발견시 고객센터에 신고해 주시기 바랍니다.